2.2 KiB
2.2 KiB

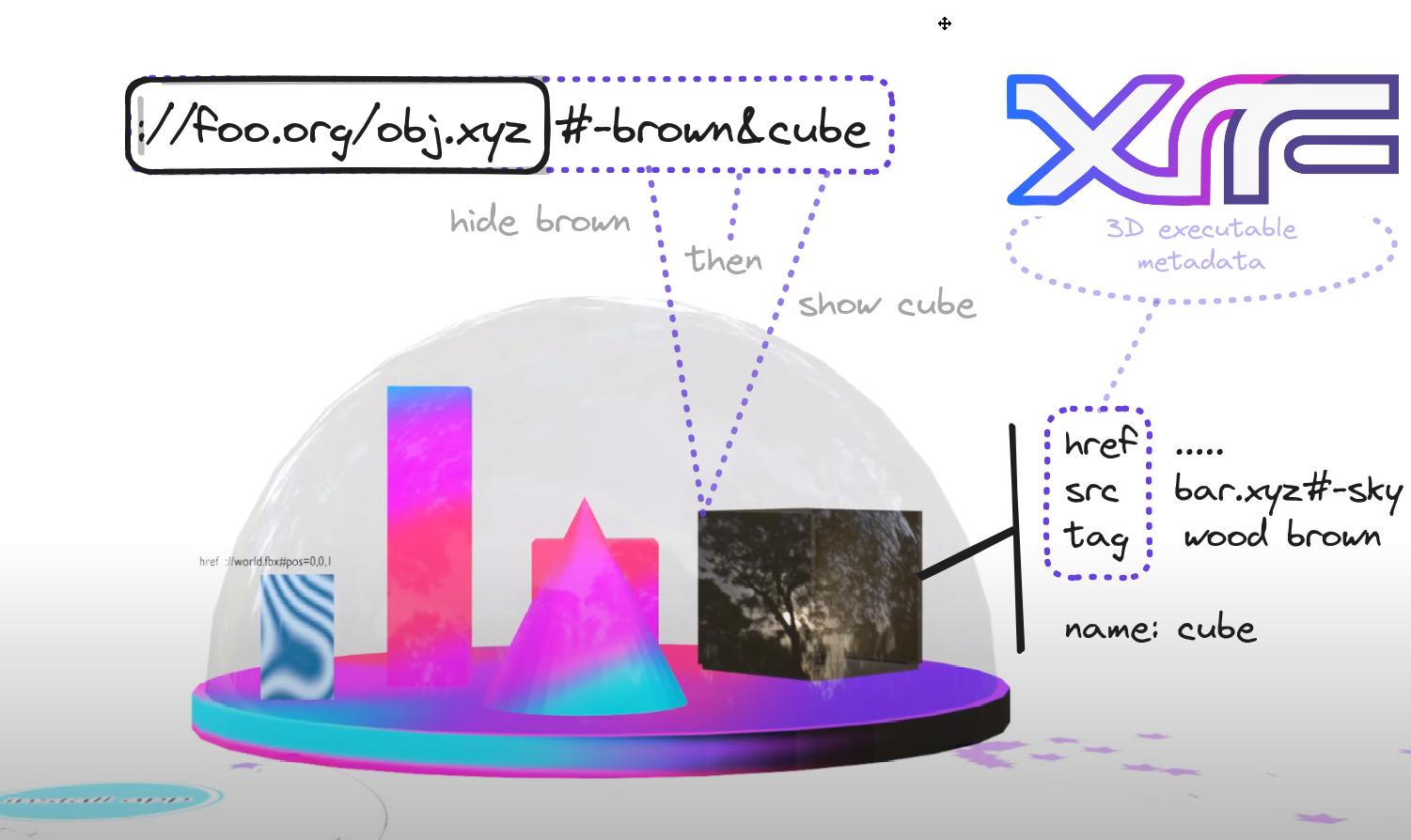
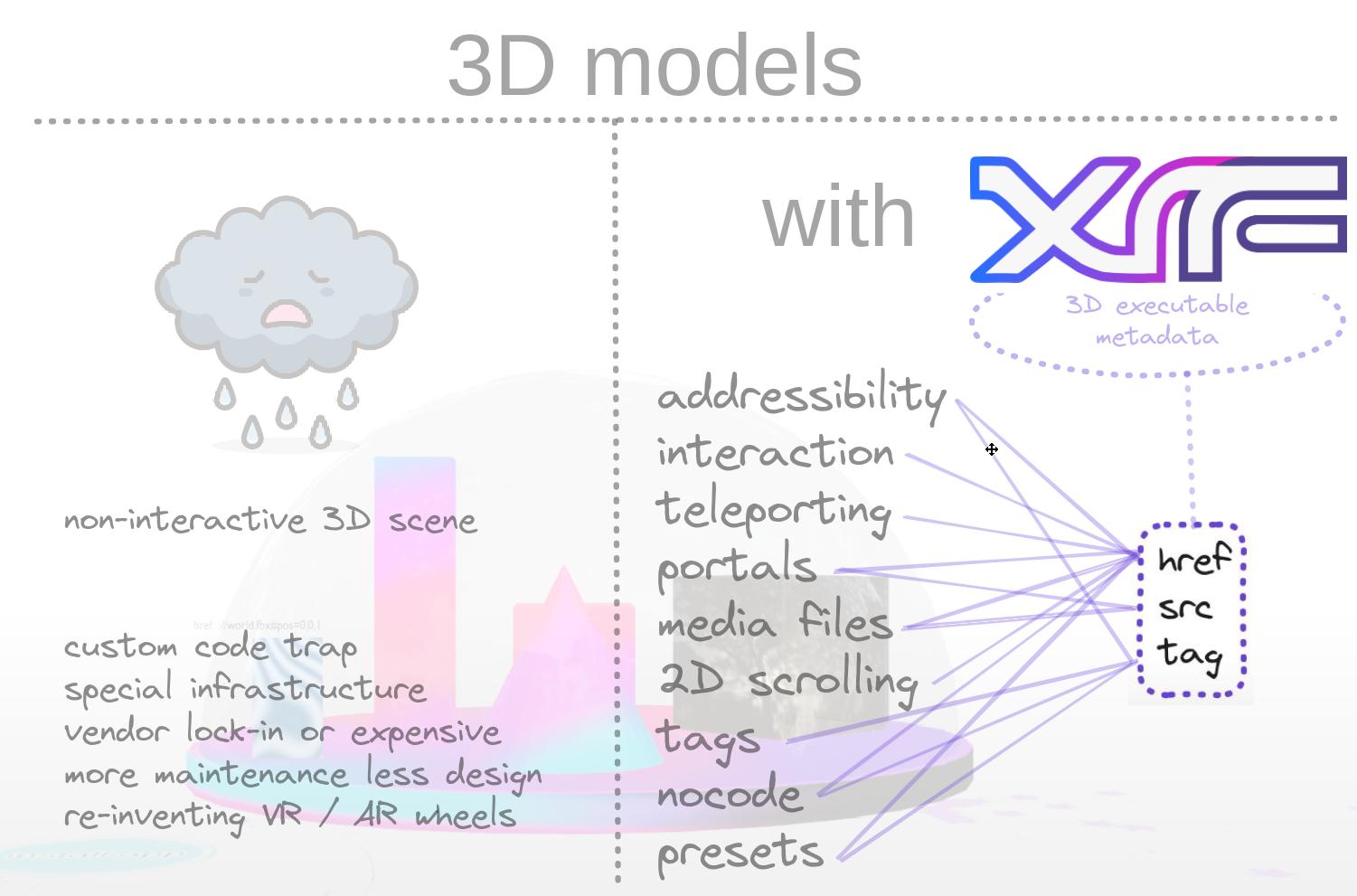
A tiny specification for viewing 3D models as linkable AR/VR websites.
Address and Control anything inside a 3D model with W3C Media Fragments and URI Templates.
Simply SURF a 3D file-verse and design for a Spatial Open Internet with the highest degree of interoperability ❤
Documentation / Website
Getting started
available parser-implementations
- javascript (+example)
- javascript module
- python (+example)
- lua (+example)
- haXe (allows exporting to various programming languages)
See documentation for more info
development
Pre-build libraries can be found in /dist folder
If you really want to build from source:
$ nix-shell # nix-users: drops you into a dev-ready shell
$ ./make install # debian-users: install deps via apt-get
$ ./make build && ./make tests
NOTE #1: to rebundle the THREE/AFRAME javascripts during dev run
./make build jsNOTE #2: to regenerate the parser in various languages (via haxe), run./make build parser
Godot (>=v4.3.1)
$ ./make install godot # this installs the godot-xr-tools addon
NOTE: the godot project is in src/xrfragment/godot (open the folder in godot)
Credits